Giới thiệu về OpenLiteSpeed
Ở bài viết này, HOSTVN sẽ hướng dẫn bạn cài đặt và cấu hình webserver OpenLiteSpeed.

Hướng dẫn cài đặt webserver OpenLitespeed
Điều kiện để cài đặt OpenLiteSpeed
1. Cài đặt OpenLiteSpeed
Cập nhật trình quản lý gói, bạn chạy 2 lệnh sau:
sudo apt update sudo apt upgrade
Nếu được yêu cầu mật khẩu, bạn hãy điền mật khẩu của user đang được đăng nhập sau đó nhấn Enter.

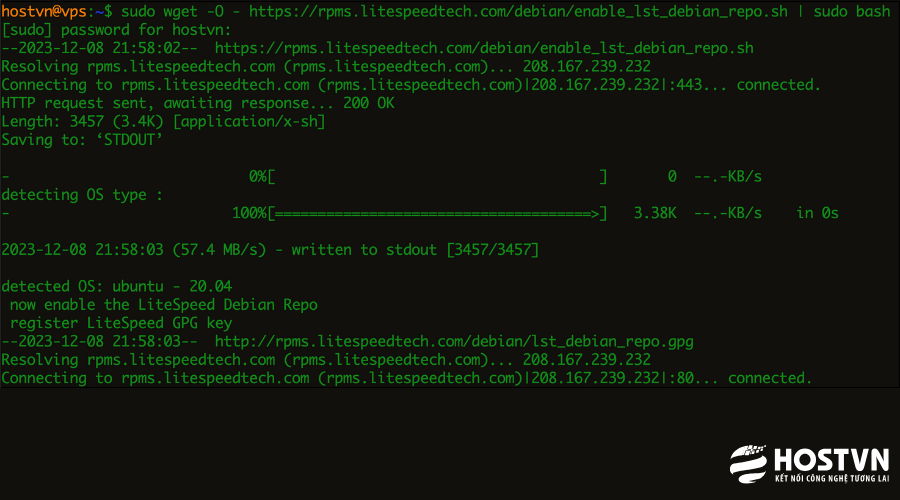
Để kích hoạt repository cho hệ thống Ubuntu của bạn, hãy tải xuống và thêm signing key phần mềm của nhà phát triển, bạn chạy lệnh sau:
sudo wget -O - https://rpms.litespeedtech.com/debian/enable_lst_debian_repo.sh | sudo bash

Bạn có thể thay 8.1 thành phiên bản LSPHP bạn muốn cài đặt (Ví dụ: LSPHP 7.4)
sudo apt install openlitespeed lsphp81

Nếu được yêu cầu mật khẩu, bạn hãy điền mật khẩu của user đang được đăng nhập sau đó nhấn Y và Enter để tiến hành cài đặt.
Máy chủ OpenLiteSpeed đã được cài đặt, bạn sẽ cần bảo mật nó bằng cách cập nhật tài khoản quản trị viên mặc định.
2. Cài đặt mật khẩu quản trị
Trước khi kiểm tra máy chủ, bạn sẽ đặt mật khẩu quản trị mới cho OpenLiteSpeed. Bạn có thể thực hiện việc này bằng cách chạy tập lệnh do OpenLiteSpeed cung cấp:
sudo /usr/local/lsws/admin/misc/admpass.sh
Bạn sẽ được yêu cầu cung cấp tên người dùng cho người dùng quản trị. Nếu bạn nhấn Enter mà không chọn tên người dùng mới, mặc định sẽ là admin. Bạn có thể sử dụng bất kỳ tên người dùng quản trị nào bạn thích. Sau đó, bạn sẽ được nhắc tạo và xác nhận mật khẩu mới cho tài khoản. Nhập mật khẩu quản trị bạn muốn, sau đó nhấn Enter lần nữa. Tập lệnh sẽ xác nhận cập nhật thành công.

Bây giờ bạn đã bảo mật tài khoản quản trị viên. Tiếp theo, bạn sẽ kiểm tra máy chủ để đảm bảo nó hoạt động bình thường.
3. Kết nối tới server
Ở bước này, bạn sẽ kết nối với máy chủ của bạn.
OpenLiteSpeed sẽ tự động khởi động sau khi được cài đặt. Bạn có thể kiểm tra lại xem nó đã được khởi động chưa bằng lệnh sau:
sudo systemctl status lsws

Thông báo active (running) cho biết OpenLiteSpeed đang chạy.
Nếu máy chủ của bạn không chạy, bạn có thể khởi động máy chủ bằng systemctl:
sudo systemctl start lsws
Sau khi đã kiểm tra là máy chủ hoạt động bình thường, bạn sẽ cần mở một số port (cổng) trên firewall (tường lửa) của máy chủ Ubuntu để có thể truy cập máy chủ OpenLiteSpeed trên trình duyệt. Bạn chạy lệnh sau:
sudo ufw allow 8088,7080,443,80/tcp

Sau khi đã mở port cần thiết, bạn hãy thử truy cập từ trình duyệt để kiểm tra kết nối với URL http://ip_server:8088 (thay ip_server thành IP VPS (Server) của bạn. Kết quả hiển thị sẽ như sau:

Bạn truy cập vào trang quản trị OpenLiteSpeed qua URL sau http://ip_server:7080 (thay ip_server thành IP VPS (Server) của bạn. Giao diện hiển thị sẽ như sau:

Bạn hãy đăng nhập với thông tin bạn đã tạo ở mục 2, bên dưới là giao diện quản trị máy chủ OpenLiteSpeed:

4. Thêm Listener
Mặc định ban đầu OpenLiteSpeed chỉ listen ở port 8088, bạn cần thêm port 80 đểsử dụng trong giao thức truyền tải dữ liệu qua Internet, được đặc tả trong chuẩn giao thức TCP/IP. Mục đích chính của port 80 là để truyền dữ liệu qua giao thức HTTP (Hypertext Transfer Protocol), là giao thức chủ yếu được sử dụng để truyền tải các trang web trên World Wide Web.
Bạn truy cập vào Listener=> nhấn vào biểu tượng dấu + để tiến hành thêm port 80

Thông tin cấu hình bạn có thể điền như hình, sau đó nhấn vào biểu tượng Save để lưu lại.

5. Tạo và cấu hình VirtualHost
Bạn truy cập vào Virtual Hosts => nhấn vào biểu tượng dấu + để tiến hành thêm Vhost.

Bạn có thể điền cấu hình như ví dụ sau, thay hostvn.com.vn thành tên miền (domain) của bạn. Sau đó nhấn Save để lưu.
Virtual Host Name: hostvn.com.vn
Virtual Host Root: $SERVER_ROOT/hostvn.com.vn/
Config File: $SERVER_ROOT/conf/vhosts/$VH_NAME/hostvn.com.vn.conf
Follow Symbolic Link: Yes
Enable Scripts/ExtApps: Yes
Max Keep-Alive Requests: 1000
Restrained: Yes
ExtApp Set UID Mode: Server UID

Bạn sẽ thấy thông báo file config chưa được tạo, hãy nhấn CLICK TO CREATE để tạo và nhấn Save thêm lần nữa để hoàn tất.

Bạn nhấn vào biểu tượng View ở Vhost vừa tạo để bắt đầu config.

Truy cập vào General => Chọn Edit

Bạn có thể điền cấu hình như ví dụ sau, thay hostvn.com.vn thành tên miền (domain) của bạn. Sau đó nhấn Save để lưu.
Document Root: $SERVER_ROOT/hostvn.com.vn/public_html
Domain Name: hostvn.com.vn
Enable GZIP Compression: YES

Bạn kéo xuống mục Index Files => Chọn Edit.

Bạn điền thông tin cấu hình như bên dưới => nhấn Save.

Bạn truy cập lại vào Listeners => Chọn View ở Port 80 trước đó bạn đã thêm để tiến hành add port 80 cho Vhost

Nhấn vào dấu + ở mục Virtual Host Mappings.

Chọn Virtual Host đã tạo trước đó và điền tên miền (Domains) tương ứng => Nhấn Save.

Nhấn vào biểu tượng như hình dưới và chọn Go để restart LiteSpeed, điều này giúp cho các cấu hình trước đó của bạn được áp dụng và hoạt động.

6. Tạo thư mục chứa website trên VPS (Server)
Bạn truy cập lại vào SSH VPS (Server) và chạy lệnh sau. Thay hostvn.com.vn thành thông tin bạn đã cấu hình trước đó.
sudo mkdir /usr/local/lsws/hostvn.com.vn/ sudo mkdir /usr/local/lsws/hostvn.com.vn/public_html

Mình sẽ tạo một file index.html mẫu để kiểm tra với lệnh nano, nội dung bên trong bạn có thể thêm nội dung theo ý muốn.
sudo nano /usr/local/lsws/hostvn.com.vn/public_html/index.html

Sau khi đã thêm nội dung cho file index.html bạn hãy nhấn Ctrl + O => Enter => Ctrl + X để lưu lại.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chào mừng tới HOSTVN</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.welcome-container {
text-align: center;
}
h1 {
color: #007bff;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div class="welcome-container">
<h1>Chào mừng bạn đến với HOSTVN!</h1>
<p>Chúng tôi cung cấp các dịch vụ hosting chất lượng cao và hỗ trợ khách hàng tận tâm.</p>
<p>Hãy khám phá những điều tuyệt vời mà chúng tôi mang lại cho bạn.</p>
</div>
</body>
</html>
Đây là kết quả khi mình truy cập vào tên miền hostvn.com.vn sau khi đã hoàn tất cài đặt OpenLiteSpeed cũng như cấu hình.

Như vậy HOSTVN đã hoàn tất hướng dẫn cài đặt webserver OpenLitespeed cũng như cấu hình để bạn có thể chạy một website. Chúc bạn thành công!
Bạn cũng có thể tham khảo thêm các dịch vụ Web Hosting, Cloud VPS, Server, Email Business do chúng tôi cung cấp hoặc xem các bài viết chia sẻ khác của chúng tôi tại đây
