Google Search Console (trước đây gọi là Công cụ quản trị trang web) là nguồn cung cấp rất nhiều thông tin về khách truy cập trang web của bạn. Nó còn cung cấp các đề xuất kỹ thuật để cải thiện hiệu suất trang web của bạn.
Google Search Console giúp bạn thống kê lượng khách truy cập, cách khách hàng truy cập, trang web khách hàng vào, những trang nào phổ biến và lượt truy cập đến từ thiết bị di động hay máy tính để bàn,…
Nó cung cấp vô số thông tin, tất cả đều có giá trị để tối ưu SEO (Tối ưu hóa công cụ tìm kiếm) của bạn. Google Search Console hoàn toàn miễn phí để thiết lập và sử dụng, vì thế không có lý do gì bạn không tận dụng thông tin chi tiết mà nó cung cấp.
Trước khi có thể sử dụng Google Search Console (công cụ quản trị trang web), sau khi cài đặt bạn cần thêm bước xác minh trang web của mình. Bạn sẽ chèn một đoạn mã code vào trang web của mình để cho phép Google thu thập dữ liệu khách truy cập. Bạn có thể thêm mã vào tiêu đề trang toàn cầu theo cách thủ công hoặc sử dụng Trình quản lý thẻ (phức tạp hơn).

Google Search Console giúp bạn thống kê lượng khách truy cập
Sau khi thiết lập Google Search Console, bạn có thể đợi một hoặc hai ngày để Google thu thập dữ liệu. Sau đó, bạn có thể đọc các chia sẻ trong bài viết này của chúng tôi. Còn nếu bạn đã có Search Console thì bạn có thể bắt đầu tìm hiểu ngay lập tức.
Cách liên kết Google Search Console với Google Analytics.
Thoạt nhìn, có vẻ như Google Analytics và Google Search Console chủ yếu cung cấp thông tin giống nhau. Nhưng dữ liệu Analytics là tập trung vào khách hàng truy cập. Làm thế nào khách truy cập tìm thấy web, bao nhiêu người sẽ đến, thời gian dành cho trang web?
Tất cả các thông tin trên sẽ được thống kê tại Google Console. Bên cạnh đó, Search Console còn cho bạn biết những tìm kiếm từ khóa đó đưa đến trang web, những trang web nào liên kết đến bạn, các vấn đề kỹ thuật nào trên trang web của bạn không…

Cách liên kết Google Search Console với Google Analytics
Cũng có sự khác biệt trong cách phân tích cú pháp dữ liệu của Analytics và Search Console cơ bản trong cùng một báo cáo. Số liệu “Tổng quan về đối tượng” trong Analytics có thể hơi khác với “hiệu suất” trong Search Console.
Việc liên kết Search Console và Analytics sẽ hợp nhất một số dữ liệu và cung cấp cho bạn quyền truy cập vào một số báo cáo mới. Bạn cần có quyền quản trị viên cho cả Analytics và Search Console để tạo kết nối.
Khi đã đăng nhập vào tài khoản Analytics của bạn:
- Nhấp vào “Quản trị viên”, sau đó nhấp vào thuộc tính mà bạn muốn chia sẻ dữ liệu Search Console.
- Trong cột Thuộc tính, hãy nhấp vào “Cài đặt thuộc tính”.
- Cuộn xuống Cài đặt Search Console. Nếu bạn thấy URL của trang web của mình, thì trang đó đã được xác minh trong Search Console và bạn có thể thực hiện các thay đổi. Nếu bạn không thấy URL, điều đó có nghĩa là trang web chưa được thêm vào Search Console. Quay lại và thêm và xác minh trang web của bạn.
- Trong “Search Console”, hãy chọn chế độ xem báo cáo mà bạn muốn đưa vào dữ liệu Search Console.
- Nhấp vào để lưu.
Hãy cùng chúng tôi tìm hiểu tiếp những điều thú vị của Search Console có thể giúp trang web của bạn tăng kết quả tìm kiếm
1. Sơ đồ trang Web (sitemap)
Có hai cách để cho Google biết trang web của bạn tồn tại và được lập chỉ mục, đưa vào kết quả tìm kiếm. Cách một, gửi sơ đồ trang web cho Google. Cách hai, bạn kiên nhẫn chờ đợi và hy vọng rằng một ngày nào đó Google sẽ phát hiện ra trang web của bạn qua một liên kết từ một liên kết khấc.
Vậy bạn nên sử dụng cách nào?
Gửi sơ đồ trang web của bạn cho Google là một trong những điều đầu tiên bạn nên làm bất cứ khi nào bạn khởi chạy một trang web mới. Tuy nhiên, bạn có thể gửi sơ đồ trang web bất kỳ lúc nào thông qua Search Console.
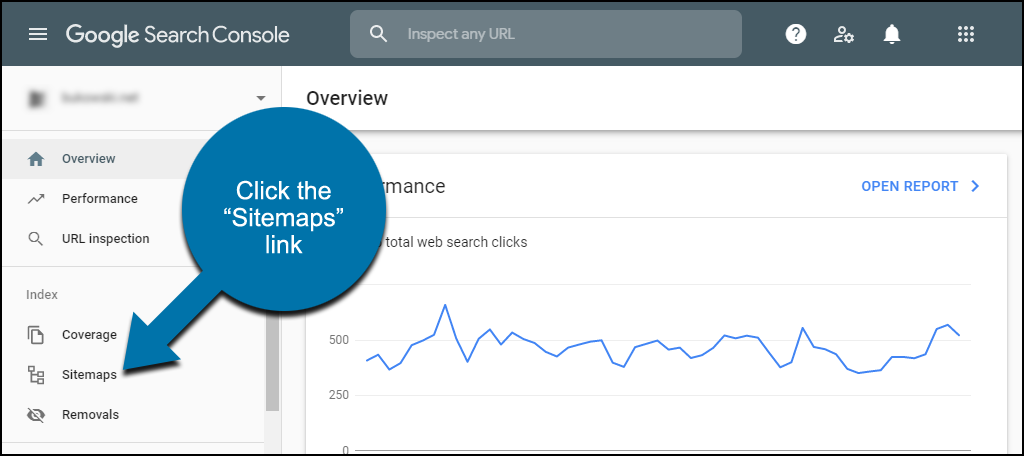
Trong điều hướng bên trái, hãy nhấp vào liên kết “Sitemaps”.

Trong điều hướng bên trái, hãy nhấp vào liên kết “Sitemaps”
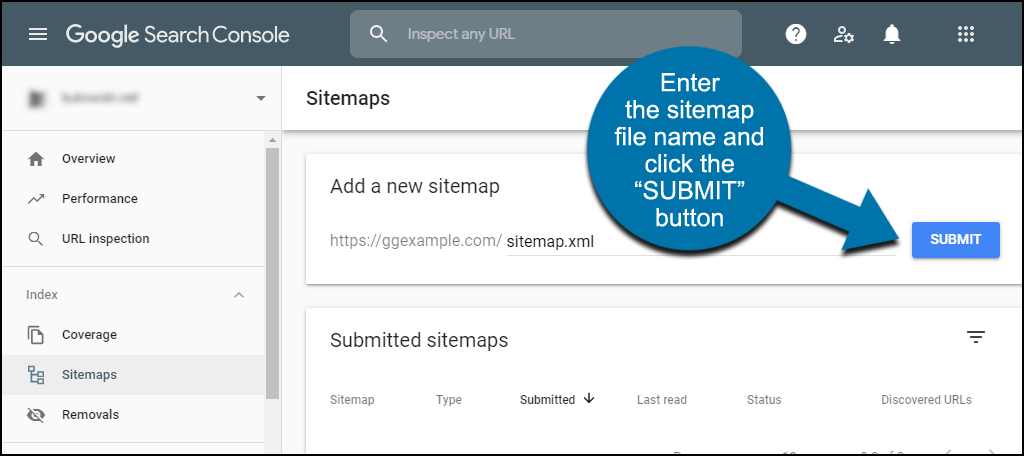
Nhập tên tệp của sơ đồ trang web của bạn vào khoảng trống sau tên miền của bạn.
Nhấp vào nút “Submit”.

Nhấp vào nút “Submit”.
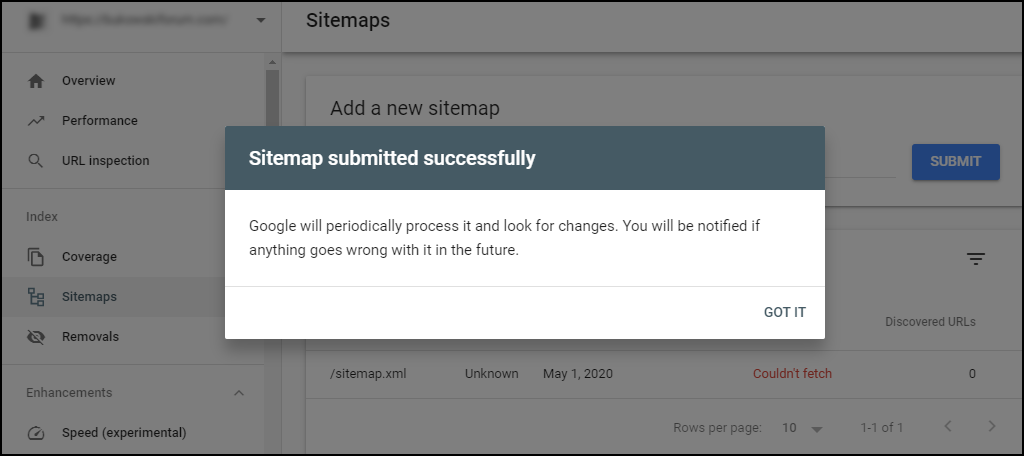
Bạn sẽ thấy một thông báo thành công.

Bạn sẽ thấy một thông báo thành công
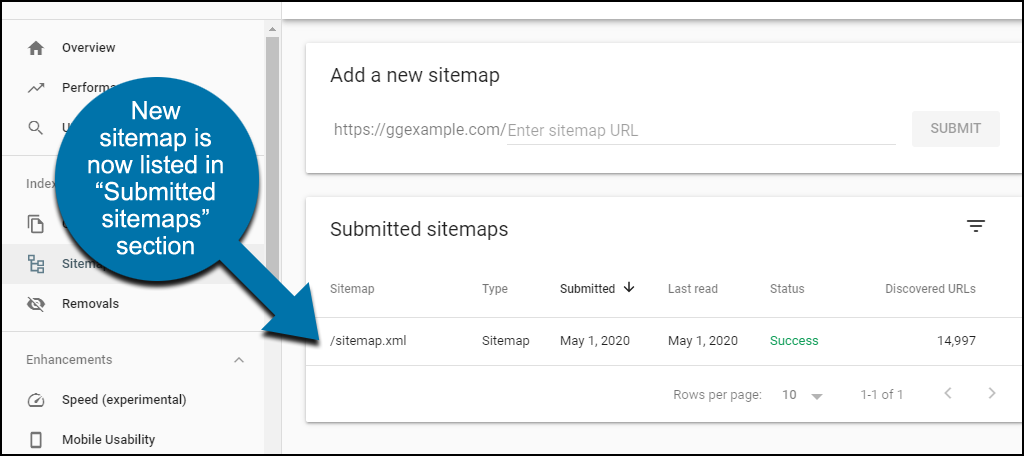
Sau đó, URL sơ đồ trang web của bạn sẽ được liệt kê trong phần “Submitted sitemaps”.

URL sơ đồ trang web của bạn sẽ được liệt kê trong phần “Submitted sitemaps”
Google sẽ không thu thập dữ liệu trang web của bạn ngay lập tức sau khi bạn gửi sơ đồ trang web. Chờ một hoặc hai ngày và quá trình thu thập thông tin sẽ hoàn tất. Các trang web lớn hơn có thể lâu hơn một chút.
2. Lỗi trang web
Bạn có thể phân tích nhật ký máy chủ để xem lỗi đang xảy ra ở đâu, nhưng điều đó không phải lúc nào cũng khả thi. Mặt khác, Google Search Console giúp bạn dễ dàng tìm thấy lỗi trên trang web của mình.
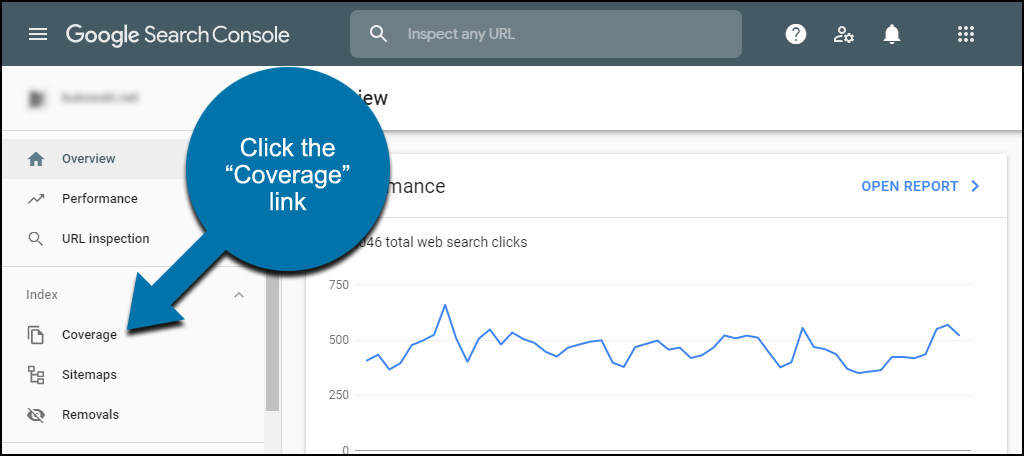
Bạn chọn sản phẩm cần kiểm tra từ menu thả xuống ở góc bên trái của Search Console. Trong điều hướng bên trái, hãy nhấn vào liên kết “Coverage”.

Hãy nhấn vào liên kết “Coverage”
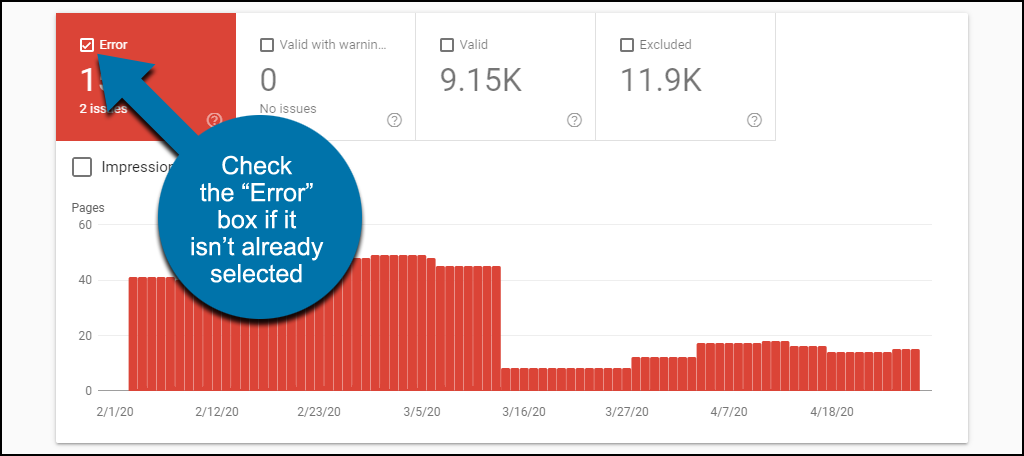
Hộp “Error” sẽ được chọn theo mặc định. Nếu không, hãy chọn nó. Mỗi lần chỉ nên chọn một trong các hộp. Nếu bạn muốn so sánh nhiều giá trị thì mới nên chọn nhiều hộp một lúc.

Hộp “Error” sẽ được chọn theo mặc định
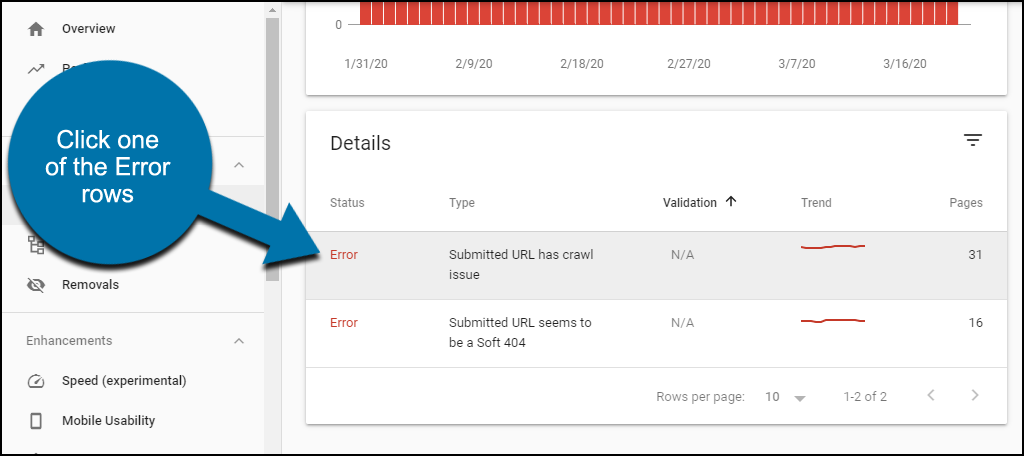
Cuộn xuống phần “Details” và nhấp vào một trong các hàng lỗi

Cuộn xuống phần “Details” và nhấp vào một trong các hàng lỗi
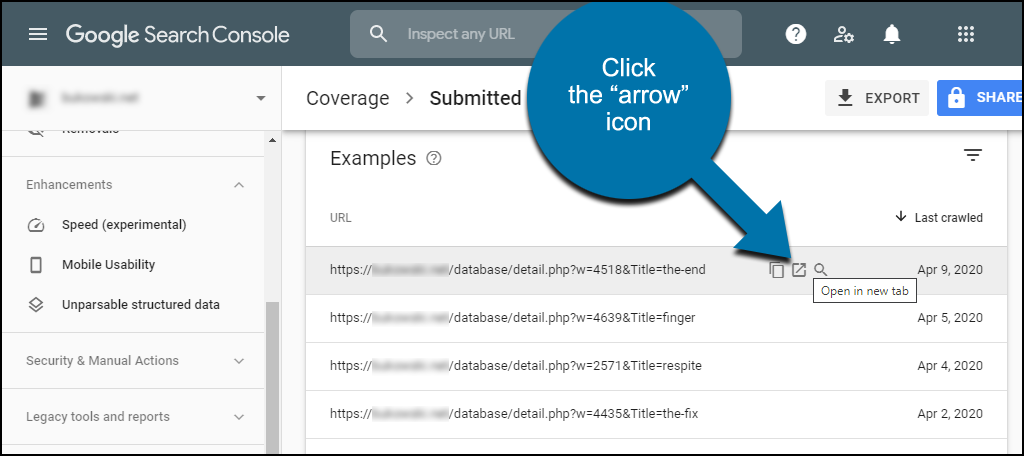
Cuộn xuống phần “Examples”. Tại đó, bạn sẽ tìm thấy danh sách các URL trả lại lỗi khi Google thu thập thông tin. Nhấp vào biểu tượng mũi tên trong một hộp để mở trang trả về lỗi trong tab mới.

Cuộn xuống phần “Examples”
Nếu lỗi thực sự là lỗi trên trang web của bạn, bạn có thể giải quyết nó. Nhưng đôi khi lỗi không phải là lỗi trang web mà thay vào đó là sự cố do bot Google thu thập dữ liệu trang web của bạn.
Nếu bạn mở URL và có không một lỗi của trang web, đây là cách để giải quyết vấn đề này.
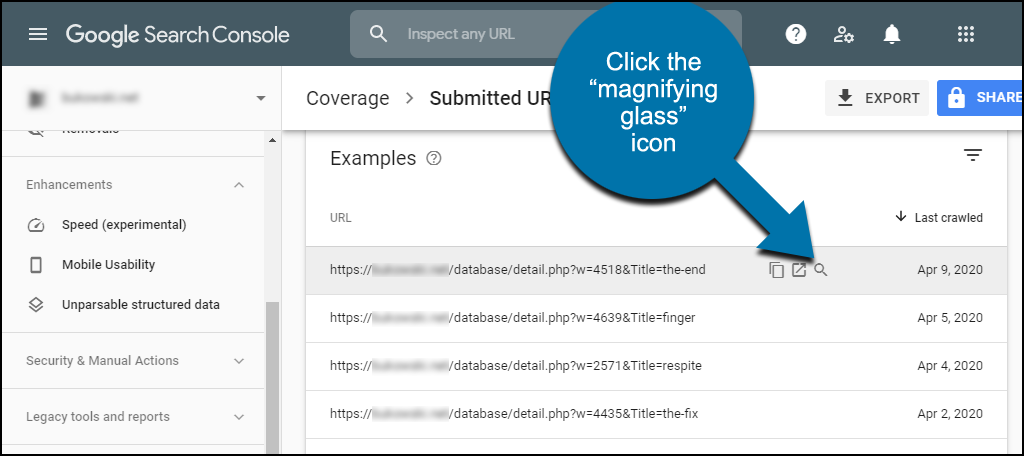
Nhấp vào biểu tượng kính lúp để kiểm tra URL.

Nhấp vào biểu tượng kính lúp để kiểm tra URL
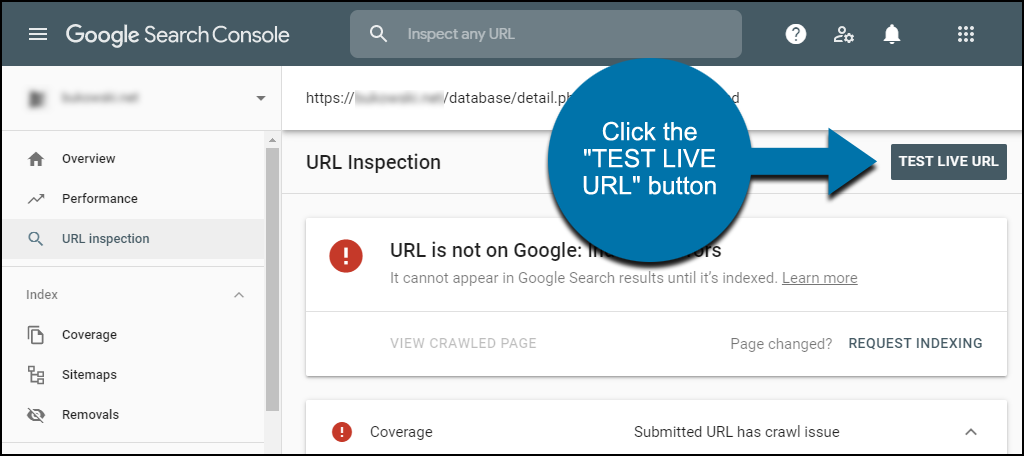
Trên trang Kiểm tra URL, hãy nhấp vào nút “test live url”, bot Google sẽ cố gắng tìm nạp trang.

Trên trang Kiểm tra URL, hãy nhấp vào nút “test live url”
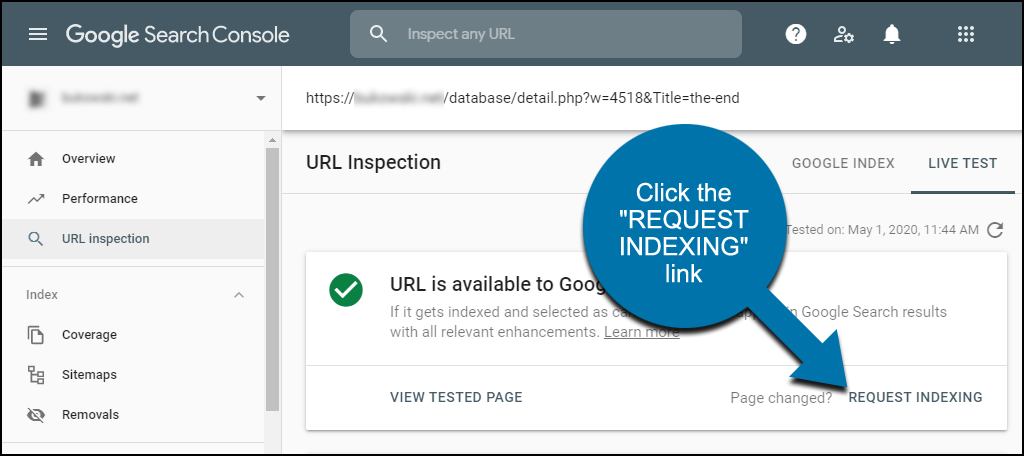
Vì bạn vừa kiểm tra trang bot sẽ có thể tìm nạp thông tin. Khi đó, bạn sẽ nhận được trang “URL is available to Google”.
Nhấp vào liên kết “request indexing”.

Nhấp vào liên kết “request indexing”.
Google bây giờ sẽ lập chỉ mục trang và nó sẽ sớm không bị liệt kê là một trang bị lỗi.
3. Kiểm tra phần phạm vi
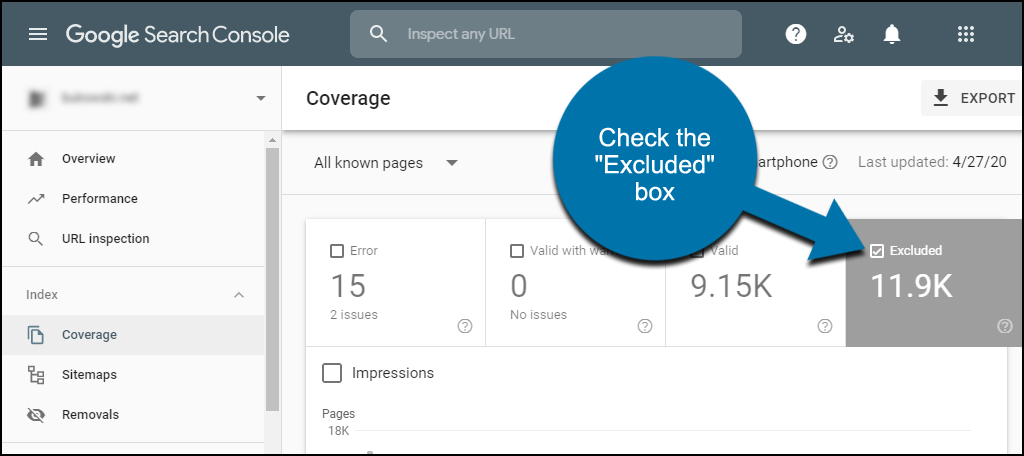
Bạn có thể sử dụng quy trình tương tự mà chúng tôi đã sử dụng để sửa lỗi nhằm sửa các trang “Excluded”. Đó là những trang mà Google đã thu thập dữ liệu nhưng không lập chỉ mục vì lý do này hay lý do khác.
Trong khi chúng ta vẫn đang ở phần “Coverage” của điều hướng bên trái, hãy chọn hộp “Excluded”, sau đó bỏ chọn hộp “Error”.

Chọn hộp “Excluded”, sau đó bỏ chọn hộp “Error”.
Cuộn xuống phần “Details” để xem danh sách các trang không được Google lập chỉ mục.
Bạn có thể sửa các danh mục sau giống như cách chúng tôi đã sửa các lỗi ở trên.
- Thu thập thông tin bất thường
- Đã thu thập thông tin – hiện chưa được lập chỉ mục
- Đã khám phá – hiện chưa được lập chỉ mục
Bạn cũng có thể thấy các loại loại trừ khác. Việc sửa những lỗi này thường yêu cầu thay đổi trang web.
4. Khả năng sử dụng trên thiết bị di động
Khả năng sử dụng trên thiết bị di động rất quan trọng vì thiết bị di động chiếm khoảng một nửa lưu lượng truy cập web. Nhưng nó cũng quan trọng vì Google sử dụng nó như một yếu tố xếp hạng.
Vì vậy, trang web của bạn cần hoạt động tốt trên các thiết bị di động. Và Google Search Console có thể chỉ cho bạn nơi bạn có thể cải thiện hiệu suất trên thiết bị di động của trang web của mình
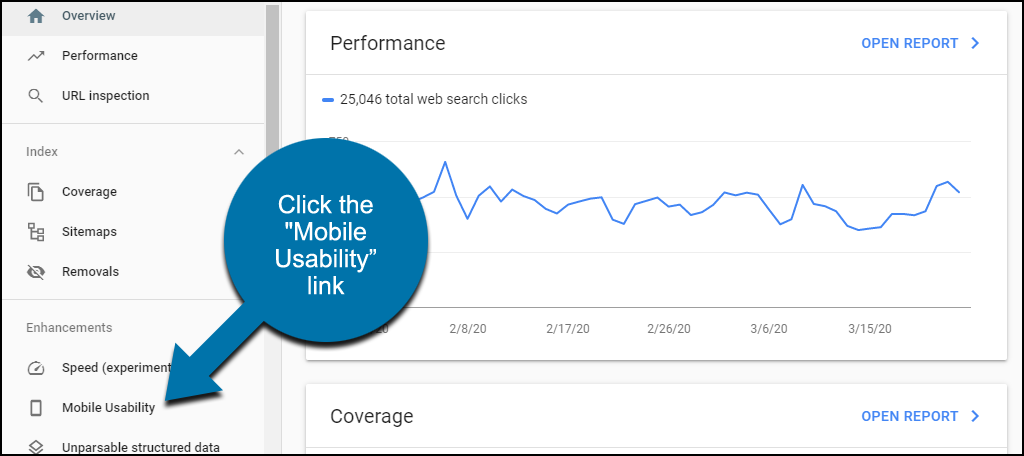
Trong điều bên trái, nhấp vào liên kết “ Mobile Usability”

Trong điều bên trái, nhấp vào liên kết “ Mobile Usability”
Hộp “Error” sẽ được chọn mặc định. Nếu không, bạn hãy chọn nó.
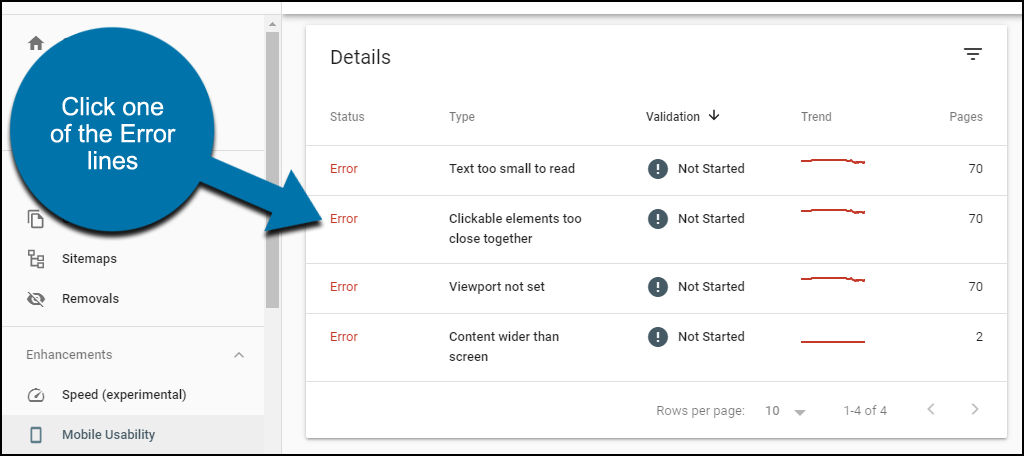
Cuộn xuống phần “Examples” để xem các hàng lỗi. Các lỗi được hiển thị ở đây trong ví dụ của chúng tôi là các lỗi thông thường về khả năng sử dụng trên thiết bị di động mà bạn sẽ thấy. “Text too small to read”, “Clickable elements too close together”, “view not set” và “content wider than screen”.

Cuộn xuống phần “Examples” để xem các hàng lỗi
Bạn không thể sửa bất kỳ lỗi nào trong số này từ Search Console; chúng phải được cố định trên trang web. Tuy nhiên, Search Console sẽ cho bạn biết nơi chúng đang diễn ra.
Nhấp vào một trong các dòng lỗi để nhận danh sách các URL.

Nhấp vào một trong các dòng lỗi để nhận danh sách các URL.
Bạn có thể đoán vấn đề là gì trên các trang, dựa trên tên của lỗi. Tuy nhiên, bạn có thể nhận được thông tin chi tiết và thậm chí cả mẹo về cách khắc phục sự cố.
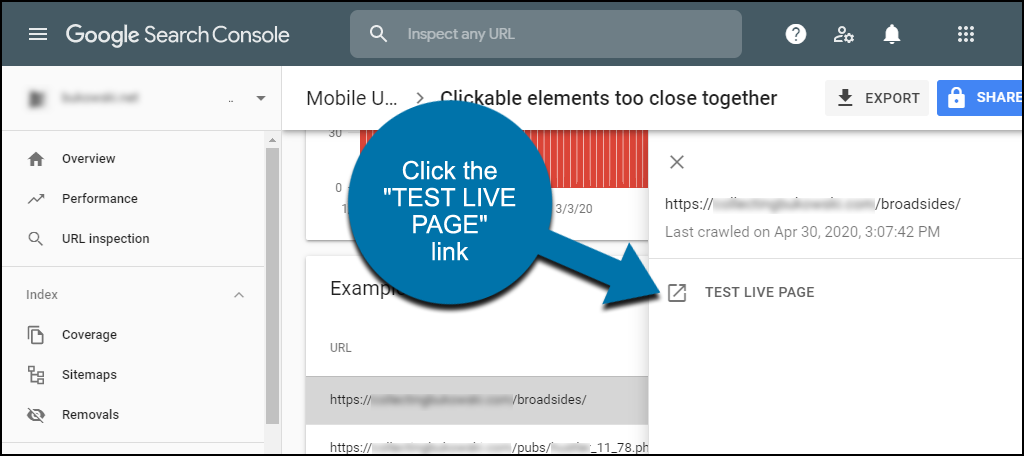
Nhấp vào một URL trong danh sách ví dụ và một cửa sổ bật lên sẽ mở ra. Nhấp vào liên kết “test live page”

Nhấp vào liên kết “test live page”
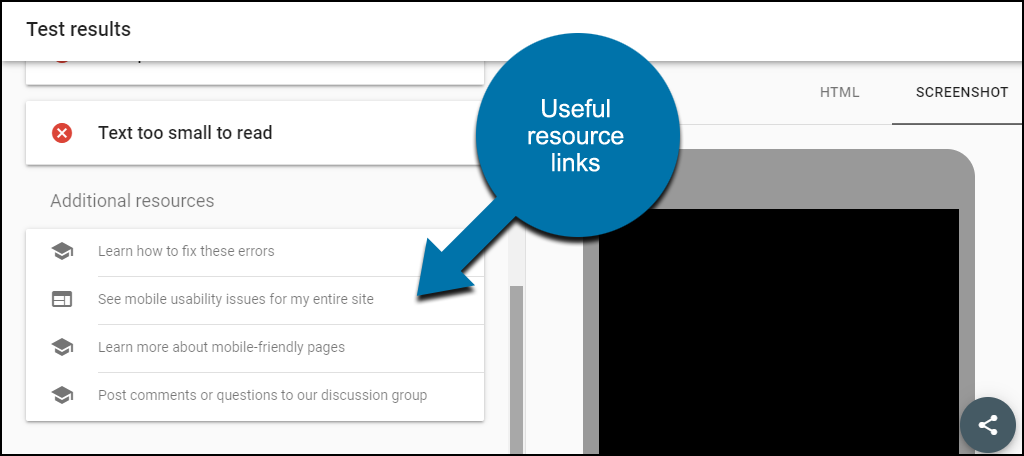
Nó sẽ đưa bạn đến trang kiểm tra tính thân thiện với thiết bị di động. Tất cả thông tin về lỗi đều có ở đó và nếu bạn cuộn xuống một chút, bạn sẽ tìm thấy phần “additional resources”. Các liên kết sẽ dẫn bạn đến các bản sửa lỗi và đề xuất.

Các liên kết sẽ dẫn bạn đến các bản sửa lỗi và đề xuất.
Bạn có thể quay lại phần này của Search Console sau để kiểm tra các bản sửa lỗi của mình.
Việc khắc phục các sự cố trên thiết bị di động có vẻ như rất khó khăn. Bởi vì nó thường là như vậy. Tuy nhiên, lợi ích của việc làm đó là nó có thể khiến đội quân rô bốt của Google có cái nhìn thuận lợi hơn về trang web của bạn.
5. Dữ liệu có cấu trúc không thể phân tích
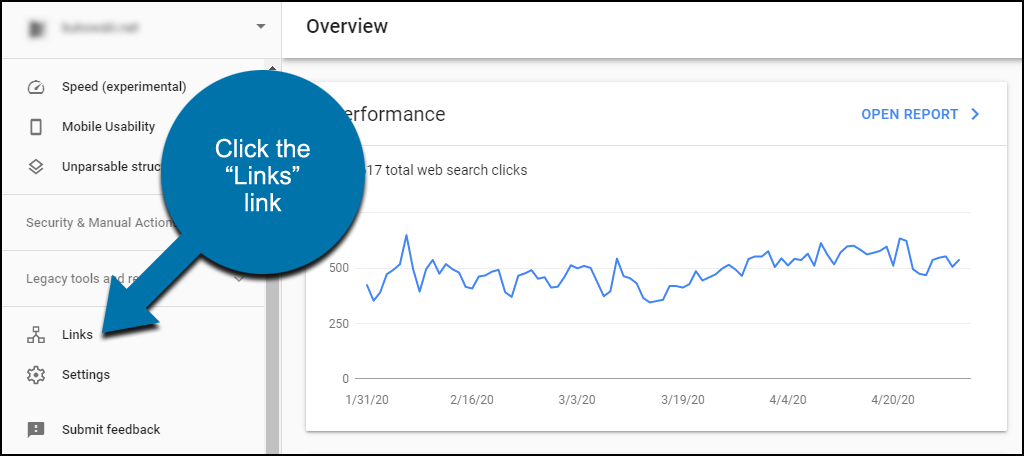
Có thể các bạn không muốn chia sẻ về dữ liệu có cấu trúc, vì vậy thay vào đó, chúng ta sẽ xem xét “links”. Trong điều hướng bên trái, cuộn xuống dưới cùng và nhấp vào liên kết “links”

rong điều hướng bên trái, cuộn xuống dưới cùng và nhấp vào liên kết “links”
Phần liên kết là danh sách các trang được liên kết hàng đầu bên ngoài và bên trong và văn bản liên kết hàng đầu.
Hãy xem “top linking text” trong phần “internal links” và “top linking text” vì đó là những liên kết mà bạn có thể kiểm soát.
Nếu bạn không có nhiều “top linking text” trong phần “internal link”, bạn nên khắc phục điều đó. Google coi trọng các liên kết nội bộ. Có nghĩa là các liên kết trỏ về các trang khác trên trang web của bạn.
Liên kết nội bộ có vẻ như là một tín hiệu kỳ lạ để sử dụng vì bạn có thể tạo bao nhiêu tùy thích. Nhưng Google không sử dụng các liên kết nội bộ như một tín hiệu chất lượng hoặc mức độ liên quan giống như cách họ sử dụng các liên kết bên ngoài.
Thay vào đó, nó sử dụng chúng để cố gắng tìm ra hệ thống phân cấp và cấu trúc trang web của bạn. Và điều đó tốt cho bạn vì Google càng biết nhiều về cấu trúc trang web của bạn, thì càng có nhiều khả năng nó sẽ mở rộng kết quả tìm kiếm của bạn.
Vì vậy, hãy tìm kiếm cơ hội để tạo liên kết đến các trang khác trên trang web của bạn. Một cách dễ dàng để thực hiện việc này nếu bạn có blog WordPress là sử dụng plugin “các bài viết tương tự” .
Phần “Văn bản liên kết hàng đầu” là một lĩnh vực khác có thể giúp bạn với Google. Bạn biết những từ khóa nào bạn muốn trang web của mình xếp hạng, phải không? Làm những gì bạn có thể để đưa những từ khóa đó vào văn bản của các liên kết nội bộ của bạn.
Những từ khóa đó sẽ tràn vào chế độ xem Google góc rộng của trang web của bạn và chúng sẽ là yếu tố quan trọng trong kết quả tìm kiếm.
6. Tốc độ load trang
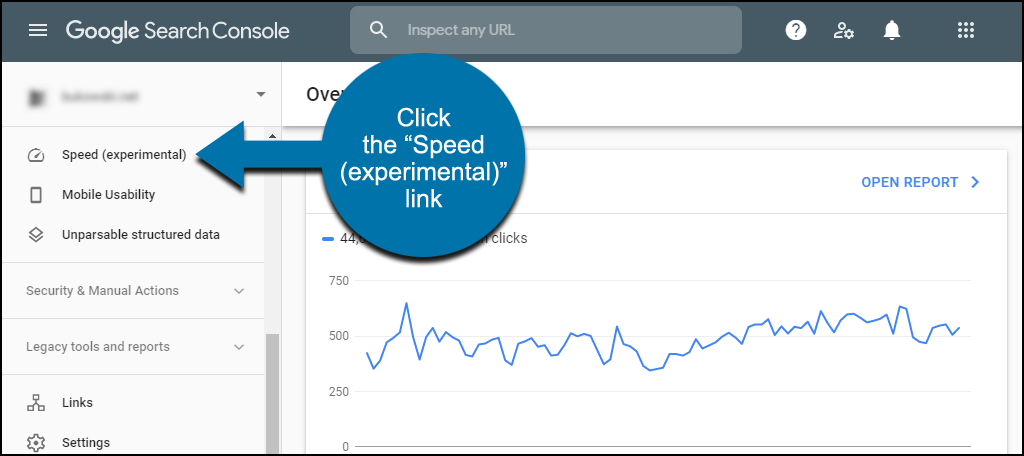
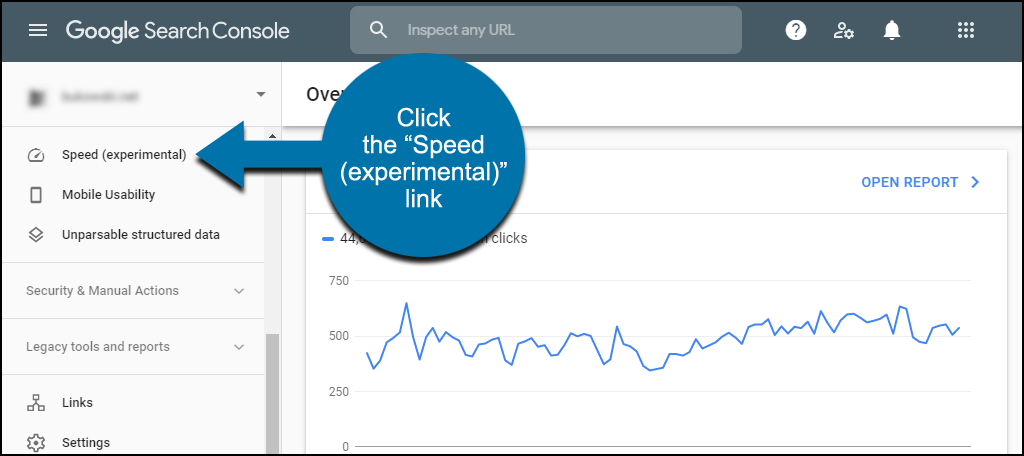
Đây là một trong những yếu tố không thể thiếu của Search Console. Trong điều hướng bên trái, hãy nhấp vào liên kết “ Speed (experimental)”.

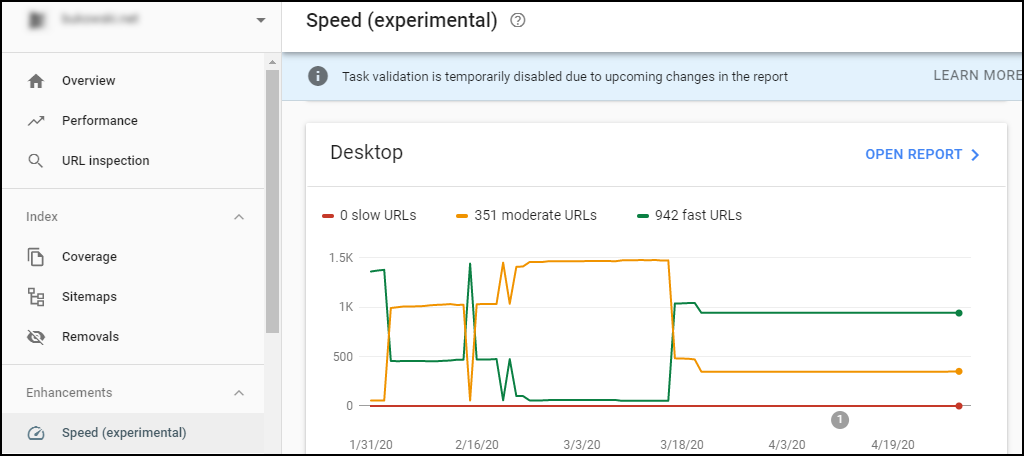
Nhấp vào liên kết “ Speed (experimental)”.
Biểu đồ ở đây cho bạn biết tốc độ trang web của bạn tăng lên như thế nào cho cả thiết bị di động và máy tính để bàn. Nó biểu thị tốc độ tải trang “Chậm”, “Trung bình” và “Nhanh”.

Nó biểu thị tốc độ tải trang “Chậm”, “Trung bình” và “Nhanh”.
Nếu kết quả chậm được liệt kê, bạn có thể xem chi tiết giống như cách chúng tôi đã làm trong các phần trước. Điều đó sẽ đưa bạn đến các URL của trang và thông tin chi tiết hơn.
Khai thác tối đa Google Search Console và Google Analytics.
Những gì chúng tôi vừa chia sẻ ở trên mới là mặt nổi của công cụ này. Nhưng Hostvn hy vọng rằng các điều cơ bản sẽ giúp bạn có nền tảng tìm hiểu sâu hơn. Google đã xây dựng rất nhiều công cụ đơn giản, dễ sử dụng nhưng Search Console và Analytics không nằm trong số đó.
Chúng là hai trong số các công cụ phức tạp nhưng nếu bạn quan tâm đến cách Google nhìn thấy trang web của bạn thì đây là thời gian thích hợp để học.
Khi chúng ta nói về SEO, chúng ta đang nói về Google. Vì vậy, cho dù bạn yêu công ty hay ghét nó, bạn phải hiểu nó. Hoặc ít nhất để hiểu các công cụ nó cung cấp khi những công cụ đó có thể mang lại lợi ích cho bạn.
Dữ liệu trong Google Search Console có thể giúp bạn. Nếu bạn sử dụng nó đúng cách, bạn có thể làm cho trang web của mình hiển thị nhiều hơn trong kết quả tìm kiếm.
Tất nhiên, kết quả tìm kiếm không phải là tất cả. Chúng tôi không thể tối ưu hóa một trang web trống để xếp hạng cao trong kết quả tìm kiếm. Phải có một cái gì đó có giá trị hoặc sự quan tâm trên trang web. Nếu không có, tất cả SEO trên thế giới sẽ không giúp trang web hiển thị trong tìm kiếm.
Nhưng đối với hầu hết chúng ta, chúng ta có thể sử dụng càng nhiều kiến thức và đòn bẩy của Google mà chúng ta có thể nhận được.
Tất cả mọi thứ khác sang một bên, tất cả chúng ta muốn là mọi người truy cập trang web của mình. Đó là lý do tại sao chúng ta xây dựng chúng. Vì vậy, hãy làm tất cả những gì có thể để chúng trở nên nổi bật và được chú ý.
